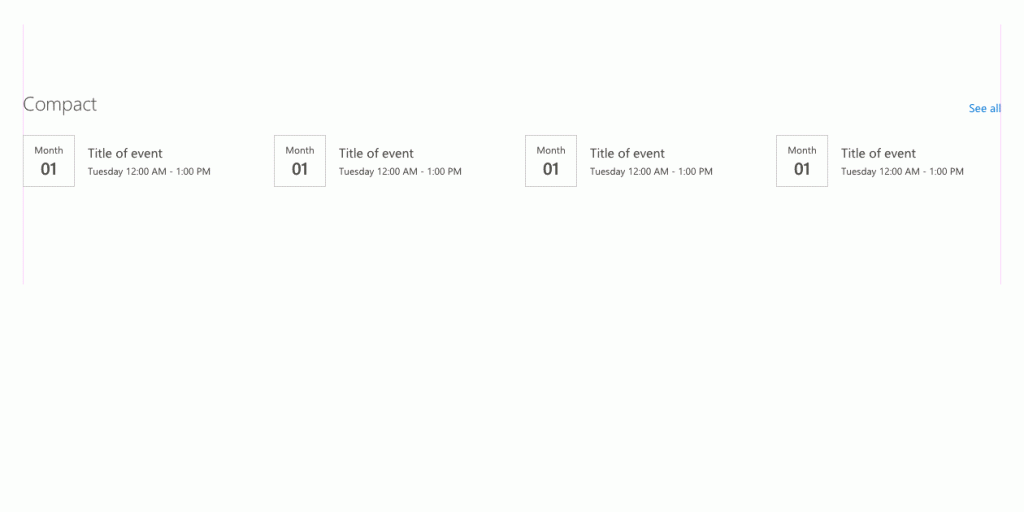
In today’s post in the web part layout series, we discuss the compact layout.
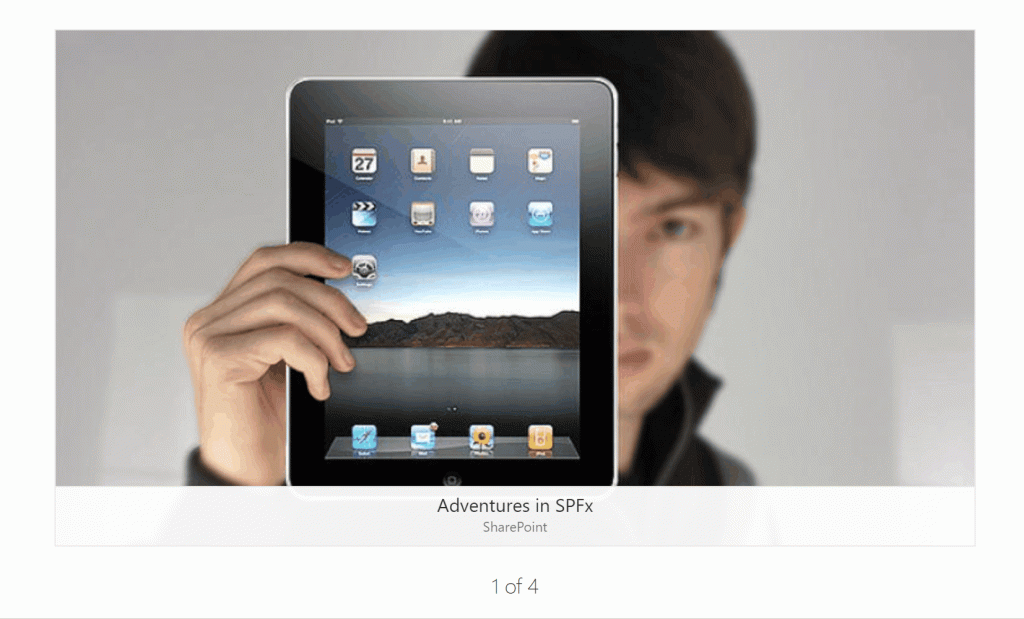
In this episode of my series about SharePoint Framework Design, we discuss the carousel layout.
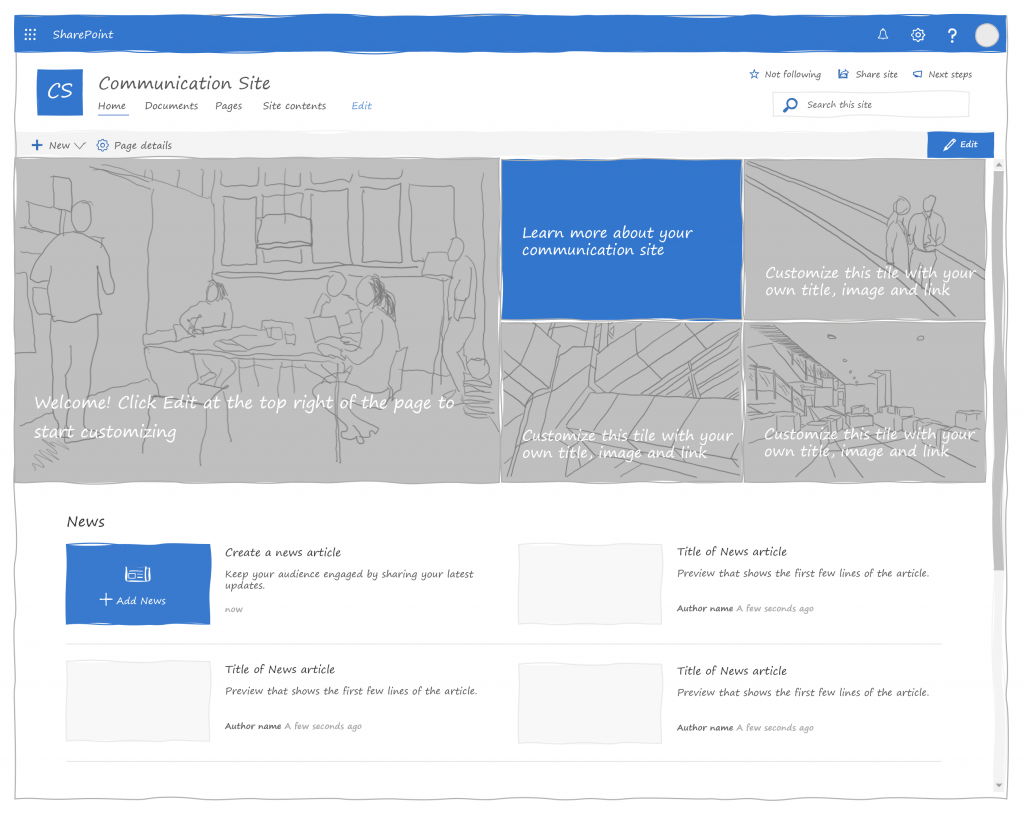
For your next SharePoint low-fidelity wireframes, feel free to use this PowerPoint template I created.
Today, we’ll discuss how to use the filmstrip layout.
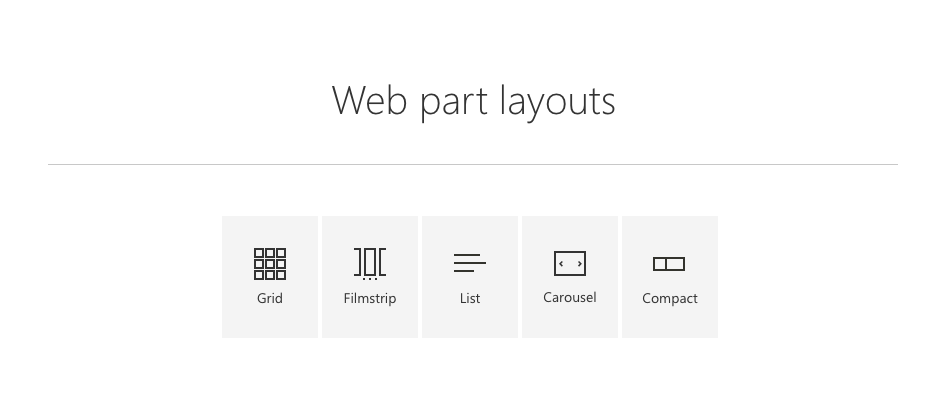
SharePoint uses a number of different layout types for web parts. How do you decide the best layout for your web parts, and how do you build such web parts? Part I.
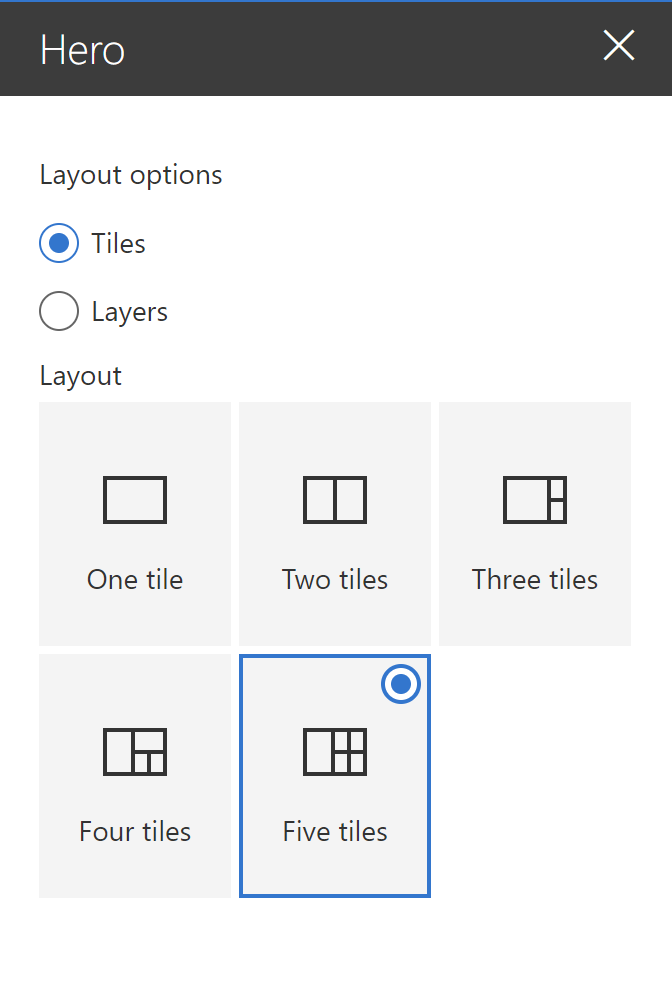
In this third article about property panes, find how to create image choice groups, conditional fields, and conditional groups.
Reactive and non-reactive web parts and displaying a loading indicator in the property pane.
In this post from our SharePoint Framework Design Series, we begin discussing how to create property panes.
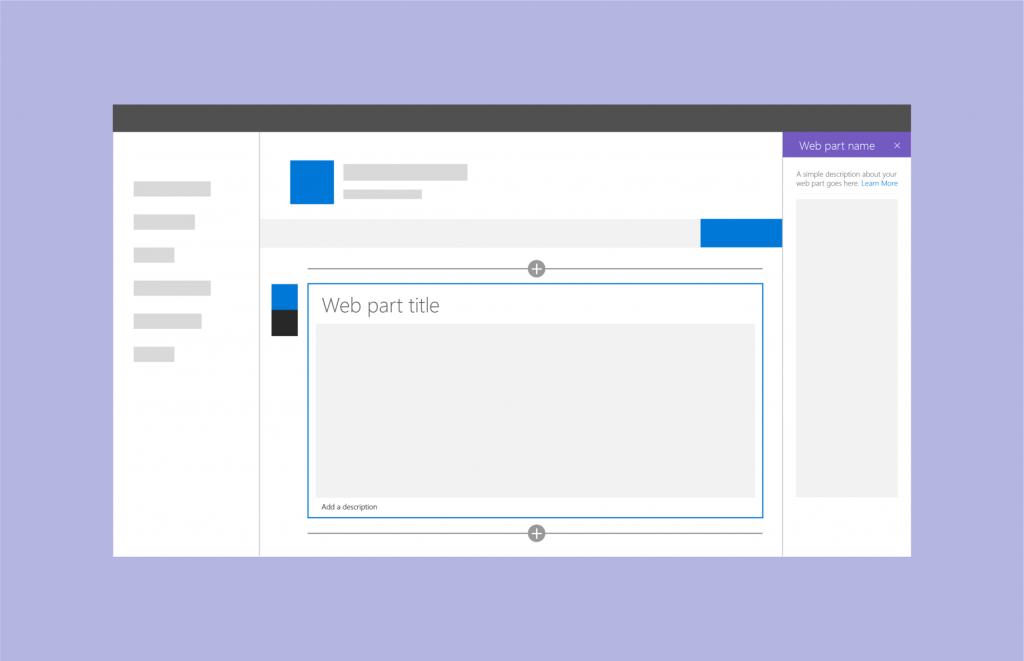
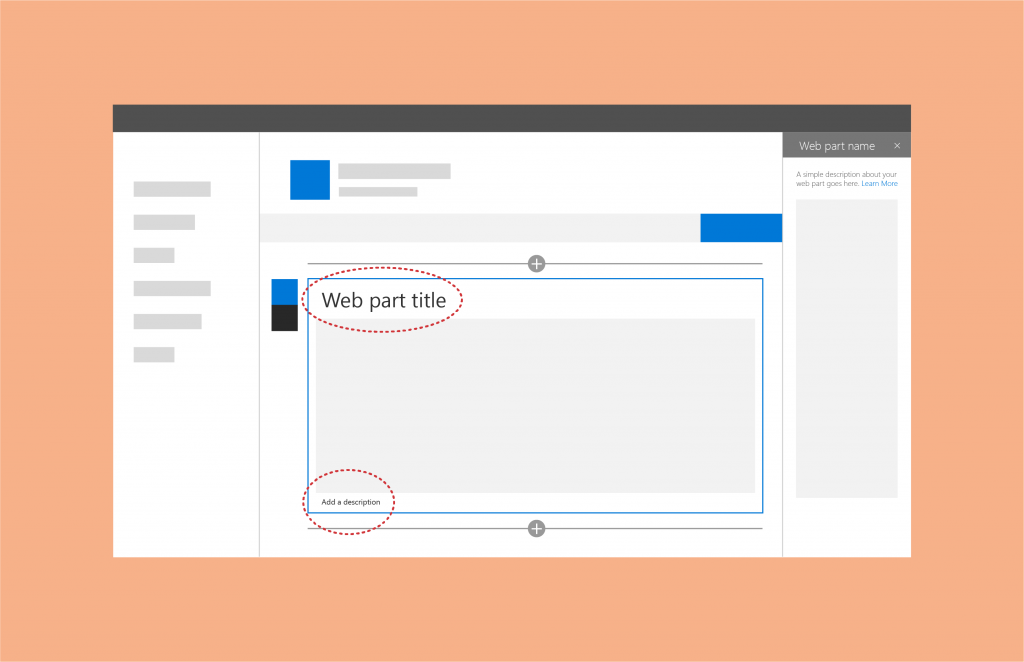
In this first real SharePoint Design series, we discuss how to add titles and descriptions to web parts to help users understand their purpose.