Introduction
Scott Hanselman is someone that I admire, both as a Developer and as a Human Being. I never miss a chance to attend his presentations.
I’m not smart enough to understand everything he talks about all the time, but he’s always entertaining to watch.
Everyone once in a while, he creates an ultimate list of developer and power tools which always has one or two new tools I didn’t know about. Any serious developer should look at his list as a great starting point to configure their workstation.
When , I had never touched Node.js, React, or TypeScript. Visual Studio Code was (in my mind) just a free/lightweight version of Visual Studio — why would anyone use VS Code over the full-on Visual Studio?! And don’t get me started about GitHub!
I had a steep learning curve ahead of me. And I had a whole new set of development tools to install on my workstation.
It took me a while to figure out what I needed to install to be efficient at creating SPFx solution.
I’m in the process of updating my Windows 10 workstation and, as I was writing down the list of things to re-install, I thought I’d share my list.
This list is specifically for people who want to write SPFx solutions on Windows. It isn’t as comprehensive as Scott’s list, but I hope that it will help anyone getting started with SPFx development.
I also work with .NET, Azure, VR and AR, and Dynamics 365, so I have other tools on my workstation, but I wanted to focus on SPFx development.
If you develop SPFx solutions and see that I forgot anything here, I would love to hear from you!
NOTE: I’m a bit of a minimalist when it comes to installing stuff on my workstation. I hate installing things that will automatically start when I launch windows (that’s why I never install anything from Adobe anymore). You’ll rarely find anything in this article that will completely change how your operating system works or takes over your machine… and if you do, it is because I feel that the trade-off is worth it.
Mandatory
- Node.JS: Find the .MSI file in the list that suits your workstation (x86 or x64). As tempting as it may be to download the latest version, don’t. The only version that is officially supported for SPFx development is 10.x.
-
Gulp: Gulp is a tool that helps automate building your solutions. Once NodeJS is installed, install Gulp by launching the Node.js command prompt and type the following:
npm install -g gulp -
Yeoman: Yeoman is a tool that scaffolds solutions. Think of it as the Visual Studio new project wizard, if the new project wizard was command-line driven, open-sourced, and contained a bazillion project types. To install it, use your Node.js command prompt and type:
npm install -g yo -
SharePoint Framework Yeoman Generator: Now that Yeoman is installed, you need to add what is essentially your “SPFx Project Wizard“. To do so, use your Node.js command prompt and type:
npm install -g @microsoft/generator-sharepoint
Recommended
- Visual Studio Code: When I first started writing SPFx solutions, I refused to use Visual Studio Code (real developers use Visual Studio, right?). Unfortunately, Visual Studio messed up my SPFx solutions more than once and I quickly learned to appreciate Visual Studio Code. Visual Studio no longer messes with your SPFx solutions, but I still use VS Code for all-things-SharePoint.
- Git for Windows: Even if your company uses Azure DevOps or TFS for source control, you should install Git to make your life easier when downloading .
-
Cmder for Windows: If you’ve ever wondered what that cool command-line they use on the SharePoint Development Community calls, you have found it! Follow my instructions if you need help installing it.

-
: This font will add the cool visualization to the Cmder command prompt. You should also configure it as your default Visual Studio Code font
- : When paired with the Fira Code font (above), it will add that cool command-prompt to Cmder.
- Postman: Test your APIs using this awesome tool. It can even intercept calls and replay them. I use this tool all the time when I’m trying to understand how SharePoint does something.
- Fiddler: Use Fiddler to capture your workstation’s network traffic and diagnose issues. For example, if you want to know how the Microsoft Teams app retrieves your list of groups, use Fiddler to capture what calls it makes.
-
Office 365 CLI: A command-line interface that lets you do tons of stuff in Office 365 and SPFx solutions. To install, use your Node.js command prompt and type the following:
npm i -g @pnp/office365-cli - : An awesome library of PowerShell commands that allows you to perform complex provisioning and artifact management actions towards SharePoint. Uses a combination of CSOM and REST behind the scenes, and works against both SharePoint Online as SharePoint On-Premises.
- SharePoint Online Management Shell: Use it to create SharePoint Online sites and add users, you can quickly and repeatedly perform tasks much faster than you can in the Office 356 admin center. You can also perform tasks that are not possible to perform in the Office 356 admin center.
-
PnP Yeoman Generator: If you find yourself always adding the PnP developer controls, PnP Property Controls, PnPJs, unit testing, etc. to your SPFx solutions, you should probably try the PnP Yeoman Generator. It is built on top of the SPFx Yeoman generator, so you’re not missing out on anything the SPFx generator will give you, but it automatically adds many other useful features — like unit testing, code linting, bundle optimization. To install it, use your Node.js command prompt and type:
npm install -g @pnp/generator-spfx
Visual Studio Code Extensions
- GitHub Pull Requests: Allows you to review and manage GitHub pull requests in Visual Studio Code.

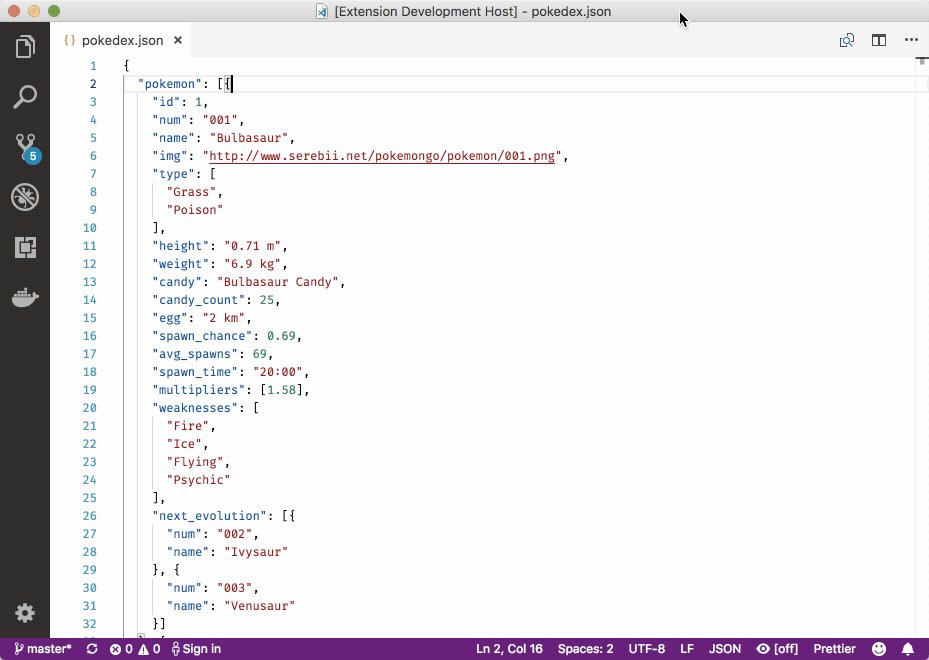
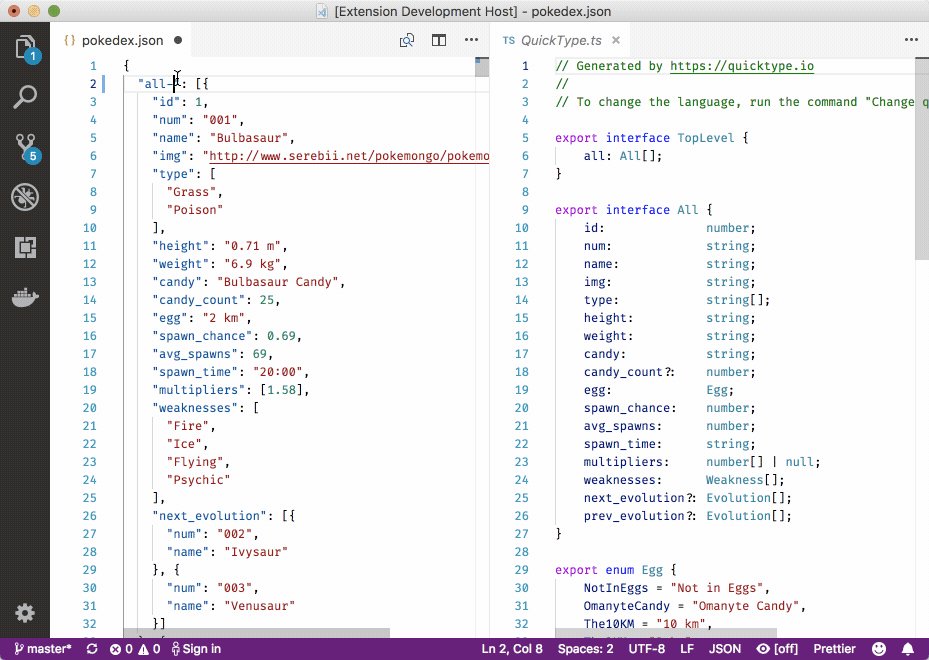
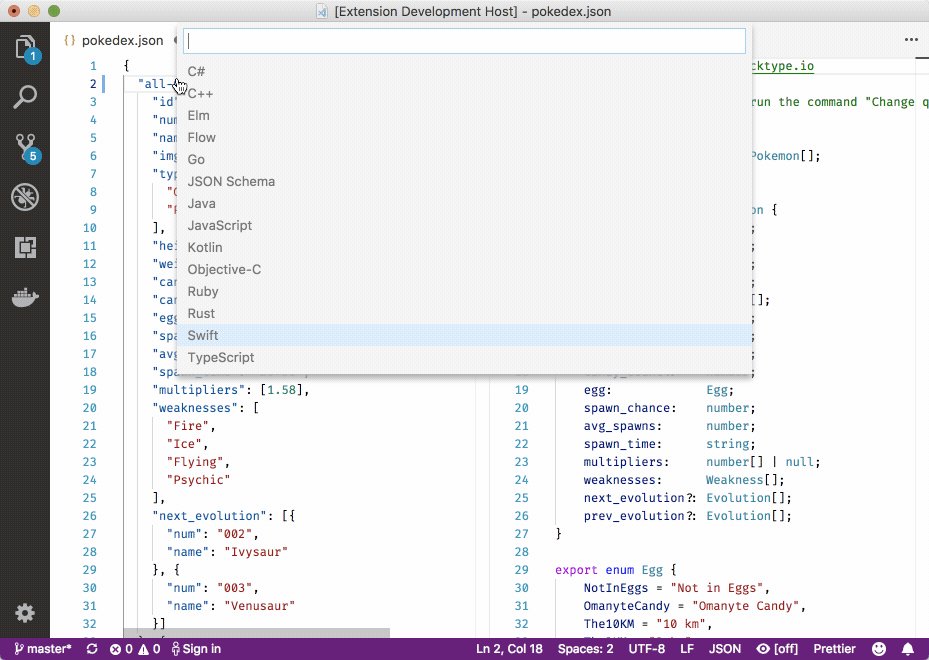
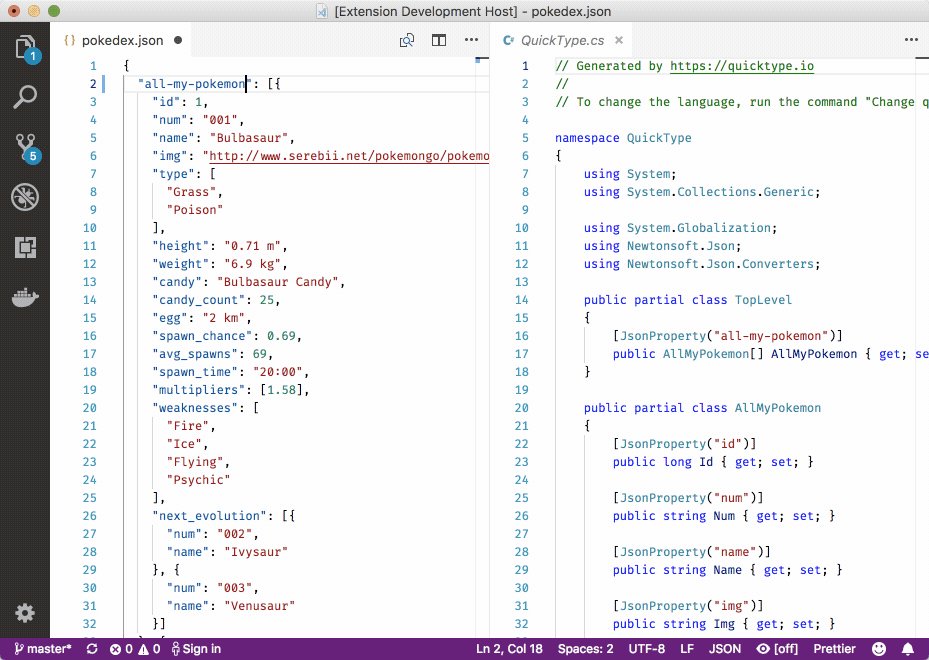
- Paste JSON as Code: Convert JSON object to typescript interfaces as you paste into Visual Studio Code. What, you thought I typed all those classes?

- Rencore Deploy SPFx Package: Easily deploy a SharePoint Framework solution package to SharePoint Online directly from Visual Studio Code.

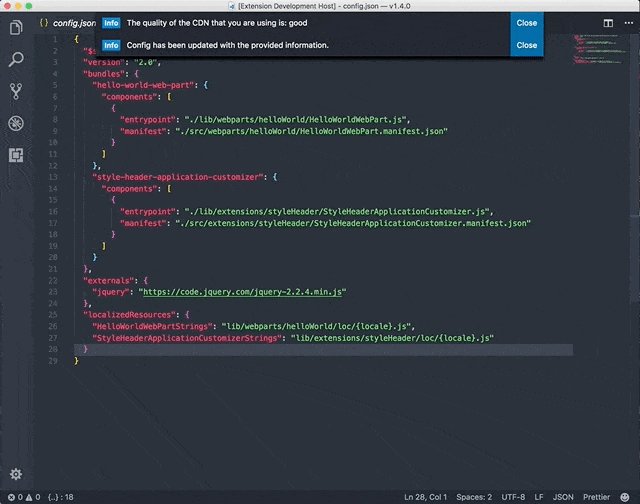
- Rencore SPFx Script Check: Using the Rencore Script Check Visual Studio Code extension you can easily reference external libraries in SharePoint Framework projects the right way. Additionally, you can ensure, that the CDN they are using is well performing.

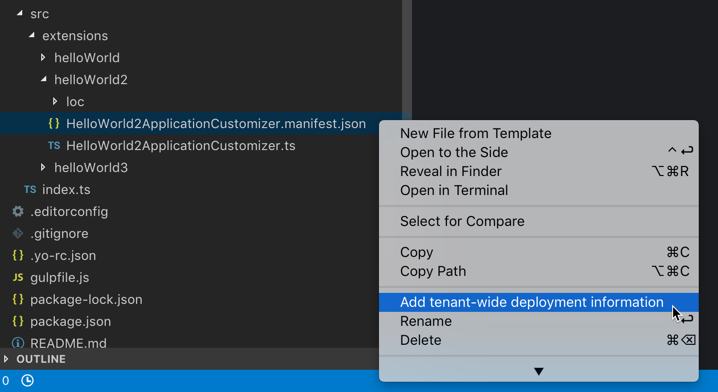
- Rencore Tenant-Wide SPFx Extension Deployment: Easily add tenant-wide deployment information for your SPFx extension directly from Visual Studio Code.

- SPFx Debug Configuration: This Visual Studio Code extension can be used to add the required configuration for debugging your SharePoint Framework.
- SPFx Essentials: This is an extension pack that contains useful extension for SharePoint Framework projects. Most of the extensions I listed here are already included in Elio’s awesome list.
- SPFx Localization: This extension for Visual Studio Code makes it easier to work with locale resource files in SharePoint Framework projects. The extension has the ability to export all locale labels to a CSV file to make translations easier to process. With this extension, you have absolutely no excuse to hard-code your text in English within your solutions.

- SPFx Snippet: I never realized how much I use this extension until I tried to write
spfx-rccfor a web part on a machine that didn’t have the extension installed. Take it from the World’s Laziest Developer, you need this extension.

- SPFx Task Runner: This extension allows you to easily run SharePoint Framework tasks with a couple of mouse clicks. At the moment you can for example list all the available gulp tasks in your project, start the local development server and create debug or release solution packages or pick a task to run from the list of available tasks.

-
SharePoint Typed Item: Sergei’s awesome extension generates interfaces based on list and content type fields. Also check out Sergei’s SPFx Rest Client

- Prettier — Code Formatter: This extension format your JavaScript / TypeScript / CSS using Prettier.
- SPGo for Visual Studio Code: SPGo allows you to develop SharePoint web solutions from your local PC using Visual Studio Code. It pulls down remote folders from SharePoint to your local workspace and automatically publishes files when you save. It is one of those “where has this been all my (SharePoint) life?!” extensions.
- Docs Authoring Pack: If you maintain any kind of Markdown documentation, or if you contribute to Microsoft Docs (you should!), you should install this extension pack that will make your life much easier. Thanks to for pointing this one out.
-
CodeTour: CodeTour is an awesome Visual Studio Code extension, which allows you to record and playback guided code walkthroughs. I’ve been using it to add tours to all my new web part projects and adding new tours to my old SPFx samples in the Samples repo.

Nice to have
-
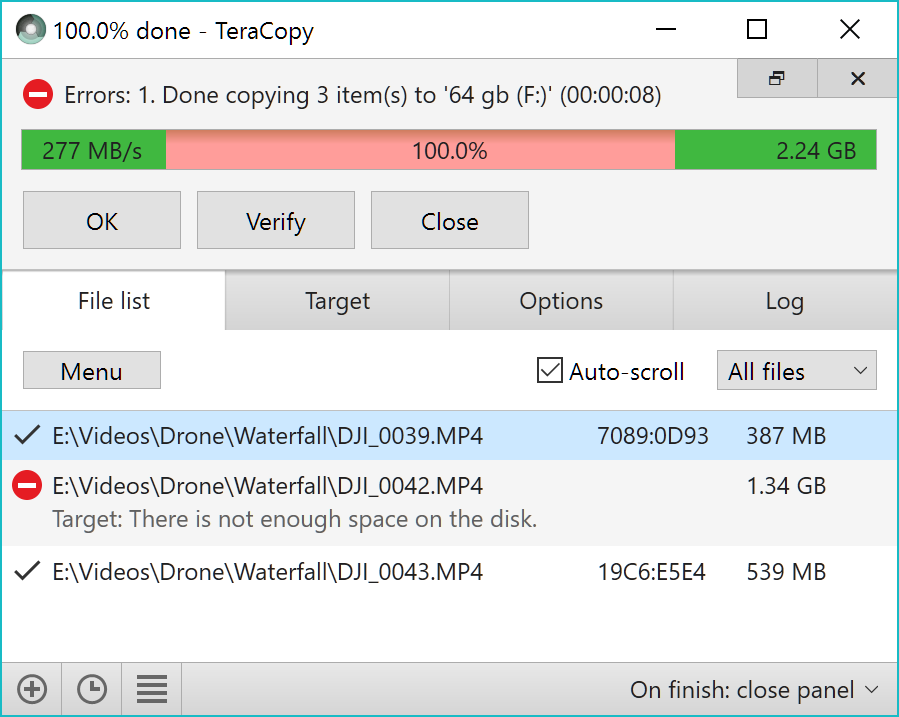
TeraCopy: If you’ve ever copied your SPFx project files, you know how frustratingly slow Windows can be. TeraCopy is insanely fast (so fast that you’ll think it didn’t work at first). Don’t take my word for it: next time you have to copy your SPFx project files, start your copy with Windows. Then, download TeraCopy for Windows, install it, and copy the exact same files using TeraCopy to a separate folder. Then go have a coffee, tell your co-workers that they should install TeraCopy, and go back to your desk. Windows will still be copying the first set of files.

- Zoomit: Be a considerate presenter! If you do presentations and show your code, you should consider installing this tool. Those people in the back of the room (who sat in the back so that they can exit quickly if they find you boring) may not exit so fast if they can actually see what you’re doing.
- Paint.NET: A great image editing tool that’s fully featured and free. I use it to edit icons and other assets.
- Inkscape: A powerful SVG editing tool. I use it to create SVG icons. If only I could , it’d be great.
- SnagIt: Probably the golden standard for screen capture tools. I stubbornly used the Windows Snipping Tool for the longest time until I reluctantly installed SnagIt and I don’t think I’ll use anything but SnagIt from now on. If you write any kind of documentation, help guides, or blogs, this is a must.
- Camtasia: Like SnagIt, I used to avoid it because I was too cheap to pay for the license… but if you do any kind of video editing, give this one a try. It is fantastic. (Why do I have to be so stubborn?!)
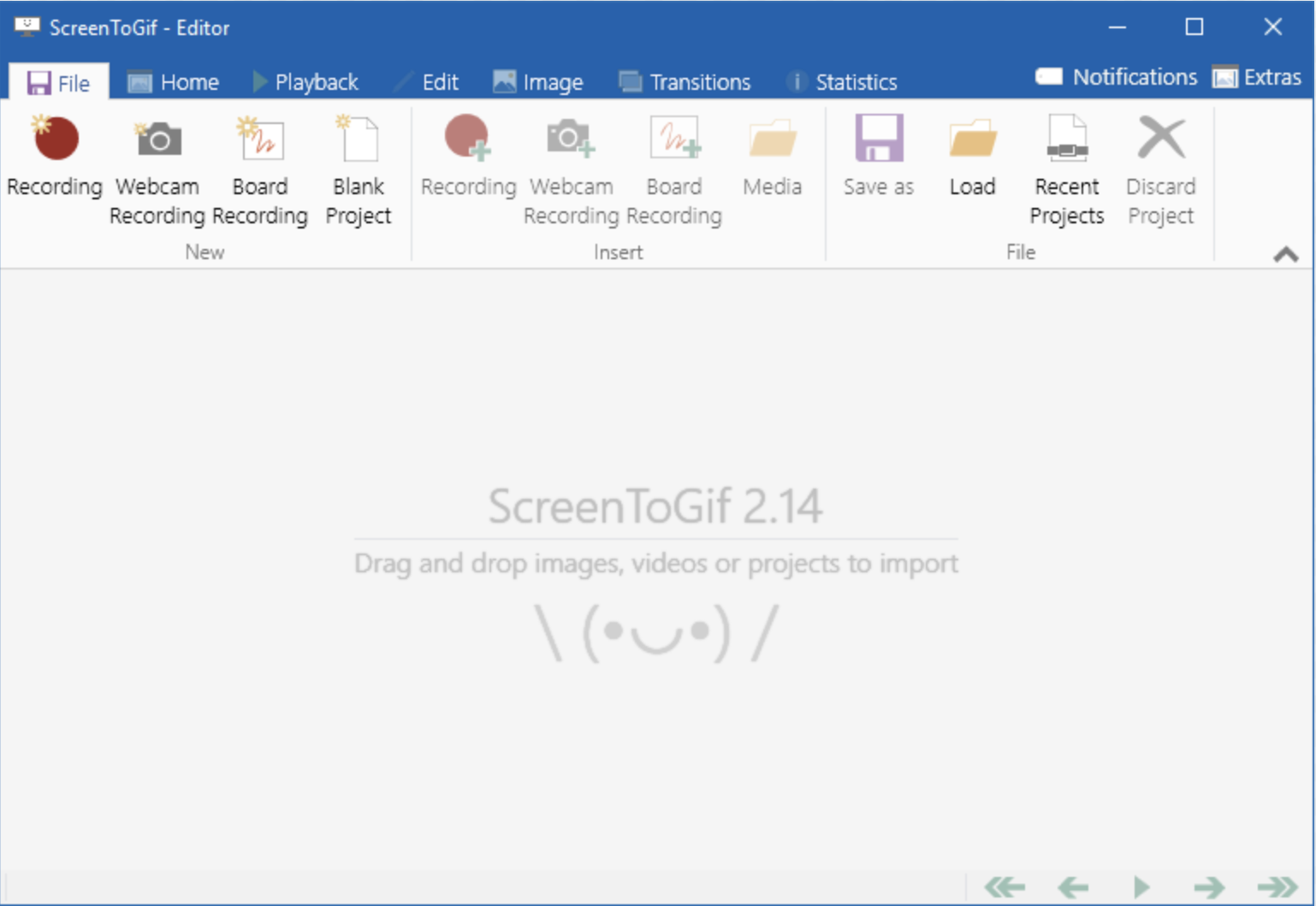
- ScreenToGif: Do everyone a favour and show an animated GIF of what your SPFx solutions can do in the README.MD file. It saves them having to install your solution to see what it does. This tool is a screen, webcam and sketchboard recorder with an integrated editor that makes it super-easy to create animated GIFs. Available as a Microsoft Store App or a WPF install.

Browser Extensions
Note that these extensions can be used in Chrome or in Edge Chromium. (I use Edge Chromium, personally).
- : A Google Chrome Extension for creating and updating files (js, css), injecting files to sites, modifying web/list property bag values (add, edit, remove, index) and creating webhook subscriptions, edit/add/remove web parts from publishing pages and run sp-pnp-js typescript snippets in SP2013, SP2016 and SharePoint Online from Chrome Developer Tools. This tool will help you create amazing SharePoint applications fast from your browser from any computer which runs Chrome!
- : Allows you to inspect the React component hierarchies in the Chrome Developer Tools. You get a new tab called React in your Chrome DevTools which shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering. It is great when trying to understand how the SharePoint team built a component.
- : Test your web parts for accessibility by giving you the same experience your users will get when they use a screen reader.
- : No, not the body spray. Use this tool to check for accessibility for WCAG 2.0 and Section 508 accessibility. If you aren’t testing for accessibility, you’re possibly making it difficult for 10 to 20% of your users.
- : If you use GitHub regularly, but get a little annoyed with some missing features, this extension is for you. It adds tons of cool features including my favorites: remove changes to individual files in a commit/pull request and download a folder.

- : Not so much a developer-focused extension, but a very useful one nevertheless. SP Formatter adds JSON syntax highlighting, live preview, and autocompletion to SharePoint list formatting.

Websites
- PnP Home: Can’t keep up with all the new things that the Microsoft 365 PnP community members are doing? You can find everything in one convenient place.

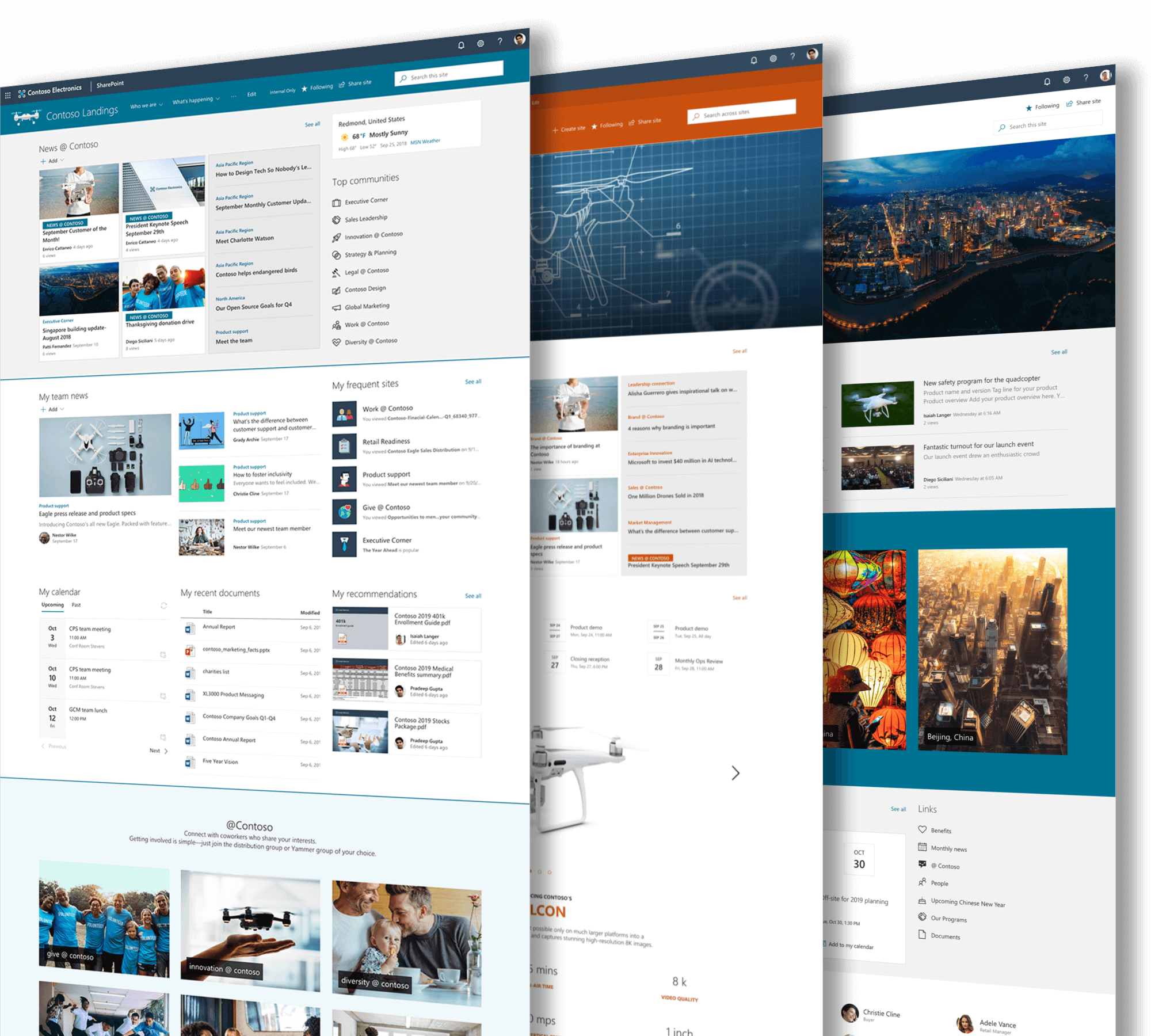
- SharePoint Look Book: Get inspired with cool looking SharePoint sites.

- SharePoint Design Guidance: Learn how to create great looking SharePoint solutions.

- Office Fluent UI: See what components are at your disposal when building awesome Office 365 solutions.
- SharePoint Dev Platform Uservoice: Request new features and see what the team is working on.
- PnP/PnPJS: PnPjs is a collection of fluent libraries for consuming SharePoint, Graph, and Office 365 REST APIs in a type-safe way. You can use it within SharePoint Framework, Nodejs, or any JavaScript project. This an open source initiative and we encourage contributions and constructive feedback from the community.
- Reusable property pane controls for the SharePoint Framework solutions: This repository provides developers with a set of reusable property pane controls that can be used in their SharePoint Framework (SPFx) solutions.

- Reusable React controls for your SharePoint Framework solutions: Provides developers with a set of reusable React controls that can be used in SharePoint Framework (SPFx) solutions. The project provides controls for building web parts and extensions. You should really try the ChartControl 🙂

- : YouTube channel with SharePoint Dev Weekly videos, SharePoint Framework Tutorials and Training videos, SharePoint Framework and Extensions Tutorials, Getting Started videos, PnP Webcasts, etc. If you no like read, you watch these good.
-
Base64 Image Encoder: Use this site to encode your web part icons to base 64. You can also use my interactive post to do all the work for you.

-
EzGif.com: If you don’t want to install ScreenToGif but want to create animated GIFs to help people see what your web part will look like without having to install it, I recommend using this web site. Create a video of your web part in action, then use EZ GIF’s Video to animated GIF converter to create your GIF. Add the GIF to your README.MD file and people will see how cool your web part really is!

GitHub Repos
-
: When I want to learn how to create awesome React components, I take my inspiration from
Office UI FabricMicrosoft Fluent UI. - : Almost every SPFx project I create starts from one of the many samples available on this awesome repo.
- : Back when most of us were still learning React and SPFx, they were already creating re-usable controls for SPFx. Take some time to read their code for inspiration.
- : From the brilliant minds that brought you the PnP Property Controls. Read the code to learn tons!
- : Look at some of the best solutions used to build the perfect demo environments.
Conclusion
This article listed the various tools I use when building SPFx solutions on a Windows 10 workstation.
As I stated previously, I’m kind of a minimalist when it comes to installing stuff on my machine. I’m sure that there are many other tools that I should install, but I haven’t found a need for it yet.
What other tools do you install on your workstation? Let me know in the comments.
Update
- September 7, 2020: Added Enhanced GitHub.
- July 9, 2020: Refreshed links and added CodeTour, SP Formatter and the PnP Landing Page.
- April 27, 2020: Added Docs Authoring Pack.
- December 06, 2019: Updated version of Node.js to 10.x.
- October 10, 2019: I added SPGo after attending and ‘s great SharePoint Saturday New England session about SPFx Development Tips from the trenches. Watching those two present together reminded me that there is always room to learn more.
- July 2, 2019: Thanks to for suggesting ScreenToGif instead of using EzGif. It makes it so much easier to capture an animated GIF of your web part in action!
- April 4, 2019: Added SharePoint Developer Community – PnP YouTube channel
- March 28, 2019: Added [Sergei Sergeev’s] cool SPFx Typed Item extension, which he demoed in the March 28th SharePoint Dev Ecosystem call. Watch out for those Kung-fu Gophers.
- March 25, 2019: Thanks to Thomas Lamb for suggesting Prettier — Code Formatter.
- March 20, 2019: Thanks to for pointing out that Fira Code makes a great font in Visual Studio.
- March 16, 2019: Added Paint.NET and Inkscape as graphical tools.
- March 14, 2019: Thanks to Miguel Isidoro for pointing out that I had the wrong link to the Rencore SPFx Script Check.
Credits
Header image by Rudy and Peter Skitterians from Pixabay




19 Comments
What is the best way to nuke your environment and start over?
Hmm good question. I’ll have to ask around
Hugo,
Did you find out how to nuke and start over?
Thanks!
Lou
I was able to nuke and start over, but I couldn’t get a set of reproducible steps.
This is really excellent article, where segregated most(Infact all) of the tools to develop SpFx solutions. Really excellent work. Thanks for sharing.
Great post! I agree with your suggestions I also use: Chrome plug [classic cache killer] , SP Insider for deep inspections, Git Lens [VS code plugin]
very informative and nice article.
Hi Hugo, great article. I was wondering about EzGif.com site. Do you have to first record a video and then upload it to this site to convert to GIF? If that’s the case – there is an easier option – a free screen2Gif tool for recording GIFs videos direclty from your screen. In any case – readme files with GIFs is a great idea.
Thank you! Yes, you need to upload a video with EzGif. I’ll check out Screen2Gif right away! Thanks for the suggestion.
Pingback: Visual Studio Code Extension – Settings Sync | SharePoint and other geeky stuff
Pingback: SharePoint-Saturday-Montreal-Mai-2019 | KTNN SharePoint
The image web part is not accurate in https://sharepointlookbook.azurewebsites.net/intranethomepage-highlyvisual.html
It says it can fill the page width but that is not possible as of today…
Pingback: SharePoint Dev Weekly - Episode 32 - Office 365 Developer Blog
In VSCode I’m a fan of using ‘Prettier – Code formatter’ extension: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode. Just save the file and code is formatted instantly and in a consistent style across a team of developers.
That’s a great one. I’ll add it to the list.
Great article
One of the best blog posts I’ve seen lately for developers, great job. One of the links (Rencore SPFx Script Check) is pointing to an image instead of the VSCode Extension: https://marketplace.visualstudio.com/items?itemName=RencoreGmbH.vscode-spfx-script-check. Can you update it?
Thanks Miguel! Good catch! I updated the article with the proper link. Let me know if you find anything else.
Pingback: Setting Fira Code as your default Visual Studio Code font – Tahoe Ninjas