Introduction
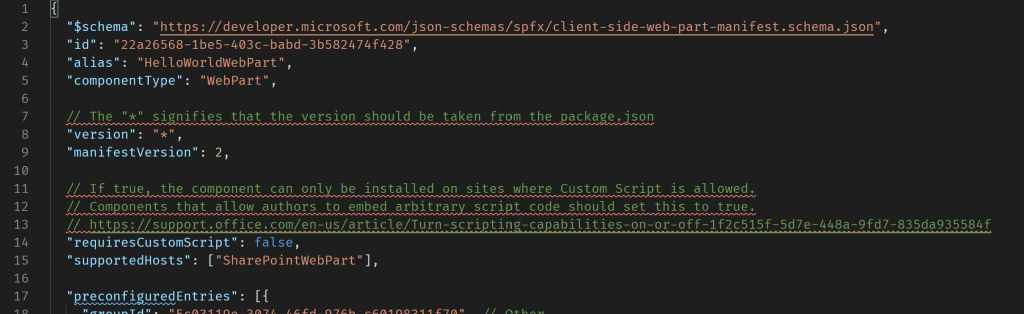
If you’re an SPFx developer who uses Visual Studio Code, you may have noticed that the JSON files that the Yeoman generator creates contain comments to help you understand how to configure your manifest.
The only problem is: JSON files aren’t supposed to have comments. And Visual Studio Code likes to remind you of that when it sees comments in a JSON file.
For example, when you open the manifest for your brand new SPFx web part, you’ll find these nasty error messages:

I’m one of those people who can’t stand any validation errors or warnings. I know, I know, I’m weird. But it drives me insane!!!
Luckily, has a solution that he Tweeted this morning:
In this super-quick post, I’ll show how to configure your Visual Studio Code to stop showing validation errors for comments in JSON files.
Paul Schaeflein deserves all the credit for this. I’m just giving you step-by-step instructions.
Configuring JSON files to accept comments
From Visual Studio Code, follow these steps:
- From the menu, go to File | Preferences | Settings
- In the User preferences tab, expand the Text Editor section and select Files
- In the Associations setting, select Add Item
- In the new row, enter the following values:
- Under Key enter *.json
- Under Value enter jsonc
- Select OK to add your entry
That’s it! Now you should be able to go to your manifest file and enjoy the squiggle-less JSON with comments!

What unholy magic is this?
Few people know that if you save your .JSON file as a .JSONC file, you won’t get validation errors. That’s because .JSONC stands for "JSON with comments".
However, you can’t rename your schema files in an SPFx solution to .JSONC because SPFx expects .JSON files — not .JSONC.
Paul’s "hack" simply associates .JSON files with the .JSONC schema. That way, Visual Studio Code treats every .JSON file as a .JSONC — regardless of the extension.
Thank You
Thanks for this tip! You may have saved my sanity!



1 Comment
When I followed the instructions, I didn’t see anything that said “Add an Item but I did see a link “Edit in settings.json”.
It took me to a tiny json file where I updated it manually:
It did work! I’m not sure if it’s because of my version but I’m on 1.46.1
{
“window.zoomLevel”: 1,
“workbench.iconTheme”: “vscode-icons”,
“typescript.updateImportsOnFileMove.enabled”: “always”,
“files.associations”: {
“*.json”: “jsonc”
}
}