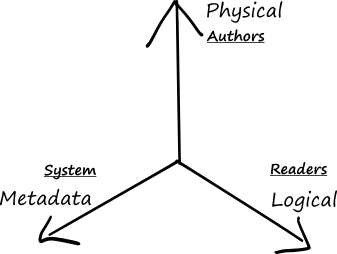
The physical dimension is for authors, logical is for readers. Find how the metadata dimension helps your users accomplish their goals.
“One size fits all” doesn’t work for Information Architecture. Especially not in #SharePoint. You need to create an IA that suits all your users while being able to adapt to your changing business needs. Find out why your first instinct for an Information Architecture may not be the right one.
People don’t read online, they scan. Your SharePoint news posts are important, but they don’t stand a chance when competing for attention. Find out how the average length of Fortune 1000 company names affect how people will read your headlines.
People often blame SharePoint because they can’t find content, when they really should blame a poorly-designed Information Architecture. In this first of a series on IA, learn about Data, Information, and Knowledge and how understanding the difference between them leads to better content structure.