Microsoft Lists will soon make it easy to create rules to react to changes in your lists. Find out what I’ve learned so far.
In this post, I’ll show you how you can use SCSS pseudo-classes in your SPFx projects and configure stylelint so that it doesn’t give you any warnings.
Sometimes you just need to find your SharePoint Online tenant ID and you don’t have access to the Azure Admin center. It is so easy that it will take you longer to read this post than it will to get your tenant ID.
Here is a handy compatibility matrix telling you which version of SharePoint and SPFx work together.
In today’s post, we unearth an old SharePoint feature from 2009 and create a more contemporary version of it to help redirect users from your old on-premises SharePoint infrastructure to SharePoint Online.
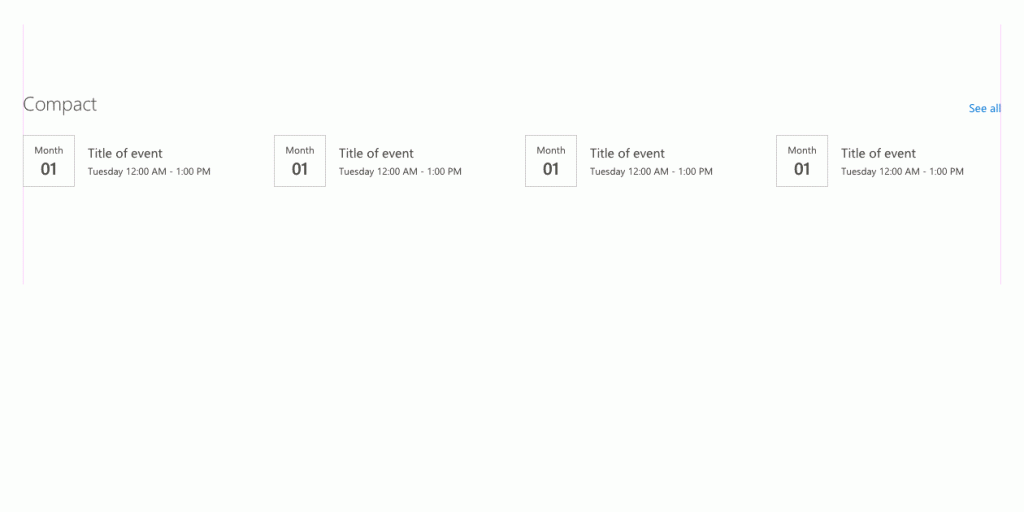
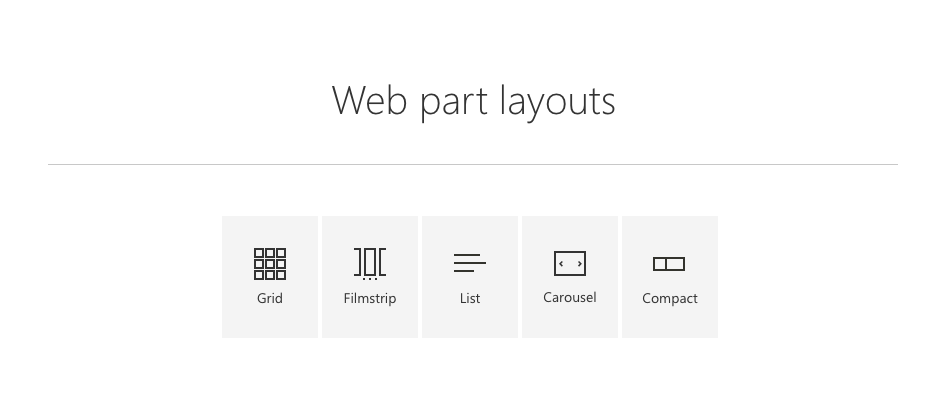
In today’s post in the web part layout series, we discuss the compact layout.
According to Microsoft documentation, you should be able to use a base64-encoded SVG image for your web part icon, but it hasn’t worked in a while. This article shows you how to use an embedded SVG image.
Here is a list of the most common SharePoint Developer community repositories and information to get started with each one.
In this part II, we actually create the Flow and import elements in SharePoint!
In this first part, we use Flow to parse an iCal feed that will be synchronized to a SharePoint event list.
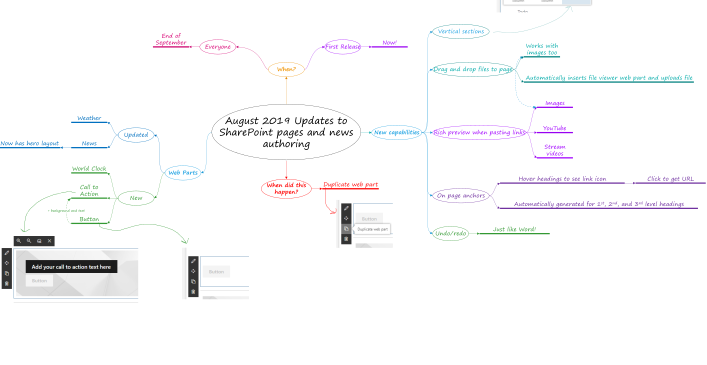
Updates for busy people are easy-to-read mind maps that save you from having to read super-long announcements.
Making your first contribution to the Office Dev PnP community can be scary, but David Warner is here to help!
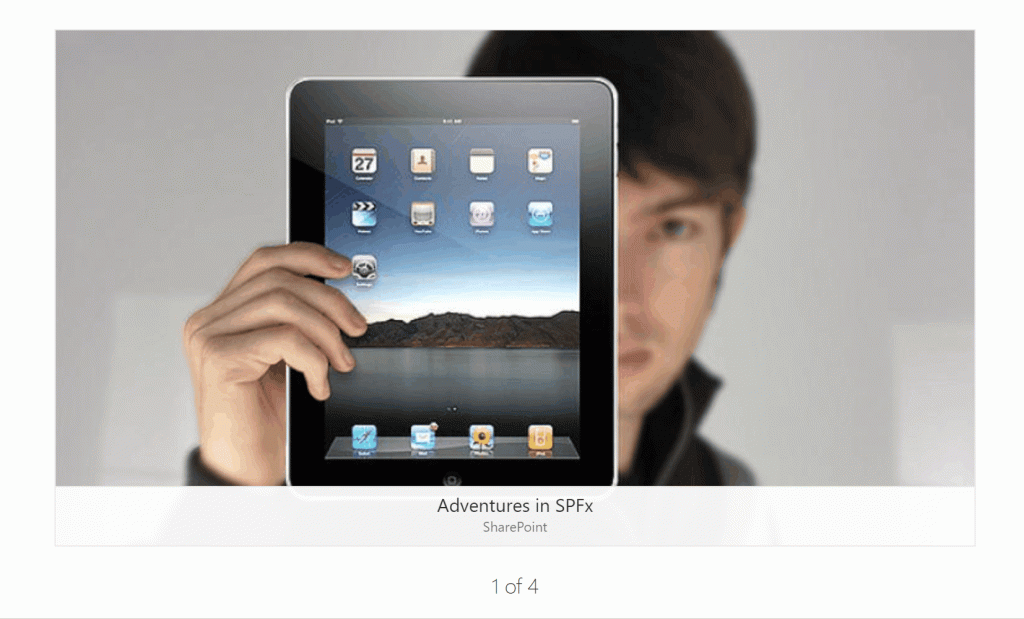
In this episode of my series about SharePoint Framework Design, we discuss the carousel layout.
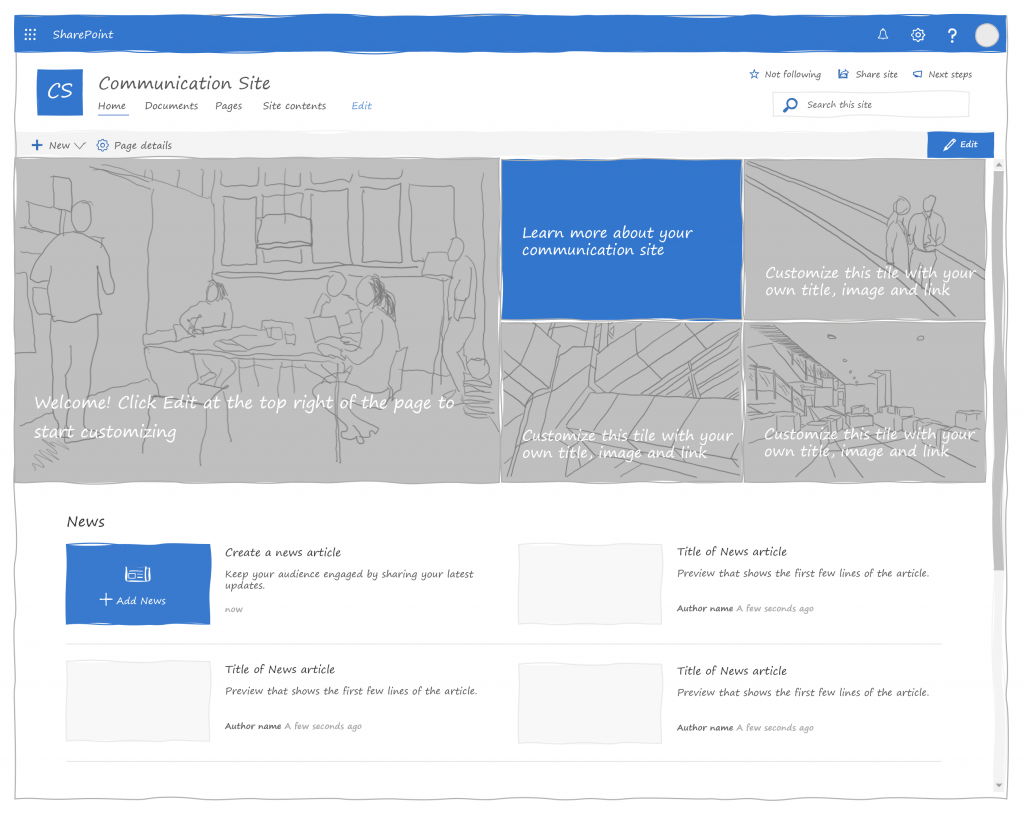
For your next SharePoint low-fidelity wireframes, feel free to use this PowerPoint template I created.
Today, we’ll discuss how to use the filmstrip layout.
Sometimes you just want to define a CSS class in your `.scss` file but you don’t want SCSS to mangle the class name.
SharePoint uses a number of different layout types for web parts. How do you decide the best layout for your web parts, and how do you build such web parts? Part I.
In this third article about property panes, find how to create image choice groups, conditional fields, and conditional groups.
Reactive and non-reactive web parts and displaying a loading indicator in the property pane.
In this post from our SharePoint Framework Design Series, we begin discussing how to create property panes.
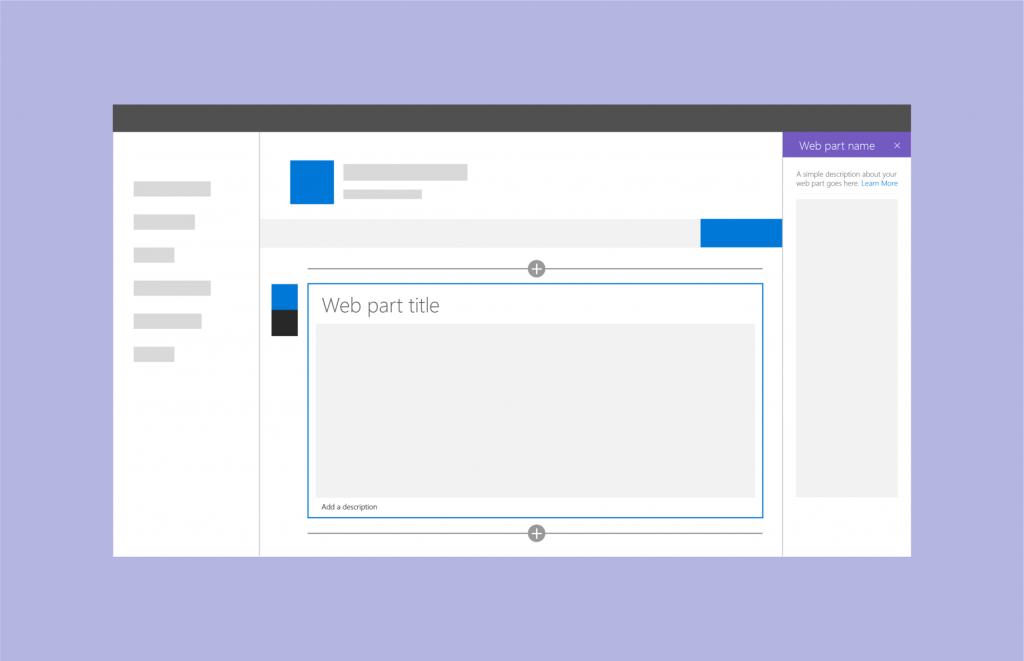
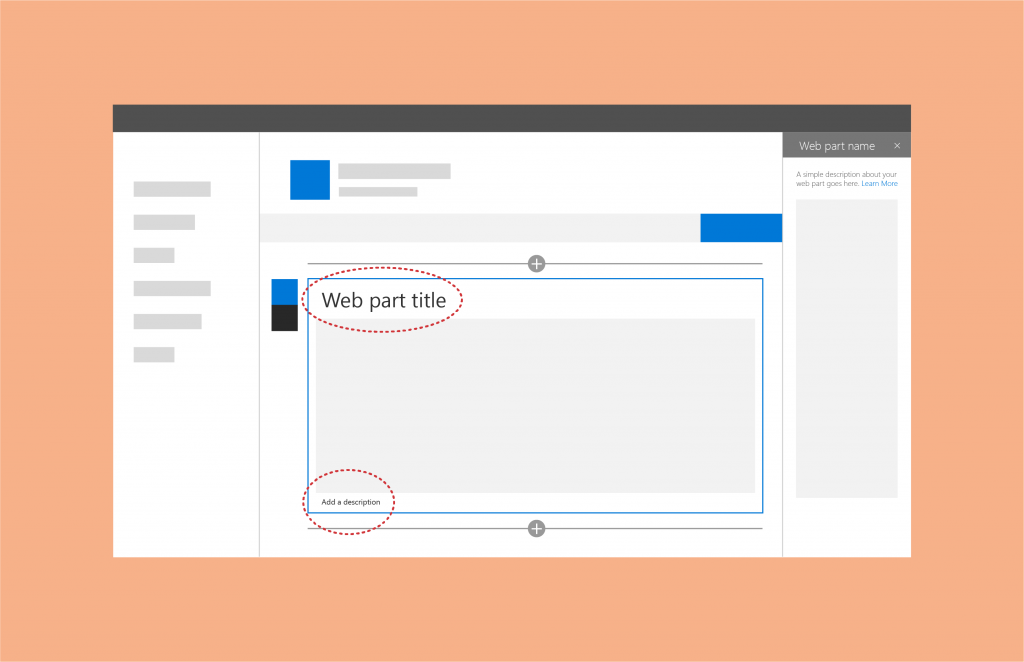
In this first real SharePoint Design series, we discuss how to add titles and descriptions to web parts to help users understand their purpose.
Dear future me: next time you look for this, I hope you’ll find this post in the top search results.
In this companion series to Microsoft’s SharePoint Framework Design, we’ll explore the various design elements of a SharePoint web part.
Flow supports scheduled flows, but unfortunately it does not know whether today is a statutory holiday or not. But you can teach it with the help of SharePoint!
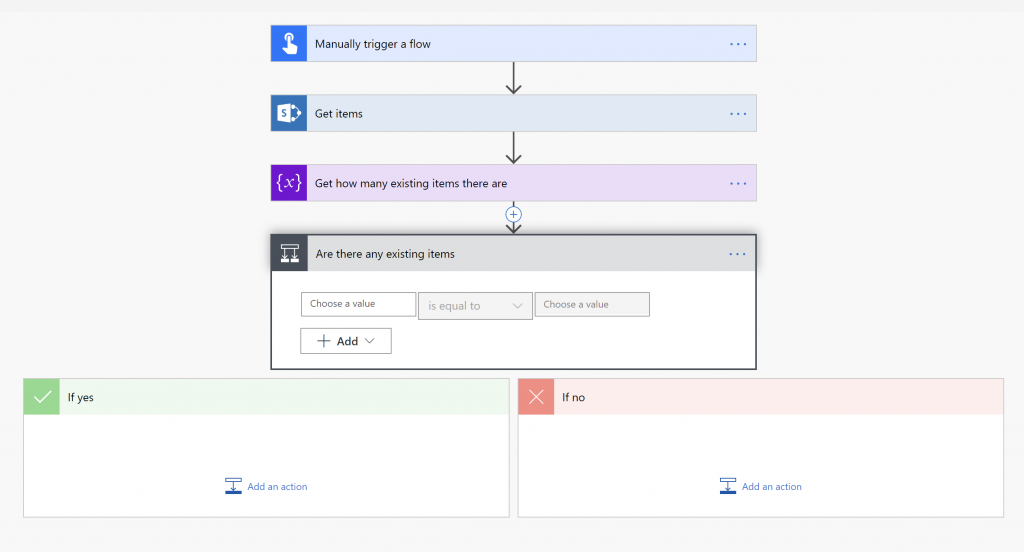
Now that we know how to use the SharePoint Get items action, let’s find out how many items got returned.
The Microsoft Power Platform provides an easy way to connect to SharePoint and retrieve items using Get Items. Find out how to use it within Flow.
Did you know that you can temporarily turn off telemetry calls on an SPFx workbench page to make it easier to analyze the page’s network traffic with a simple query string parameter? Find out how.
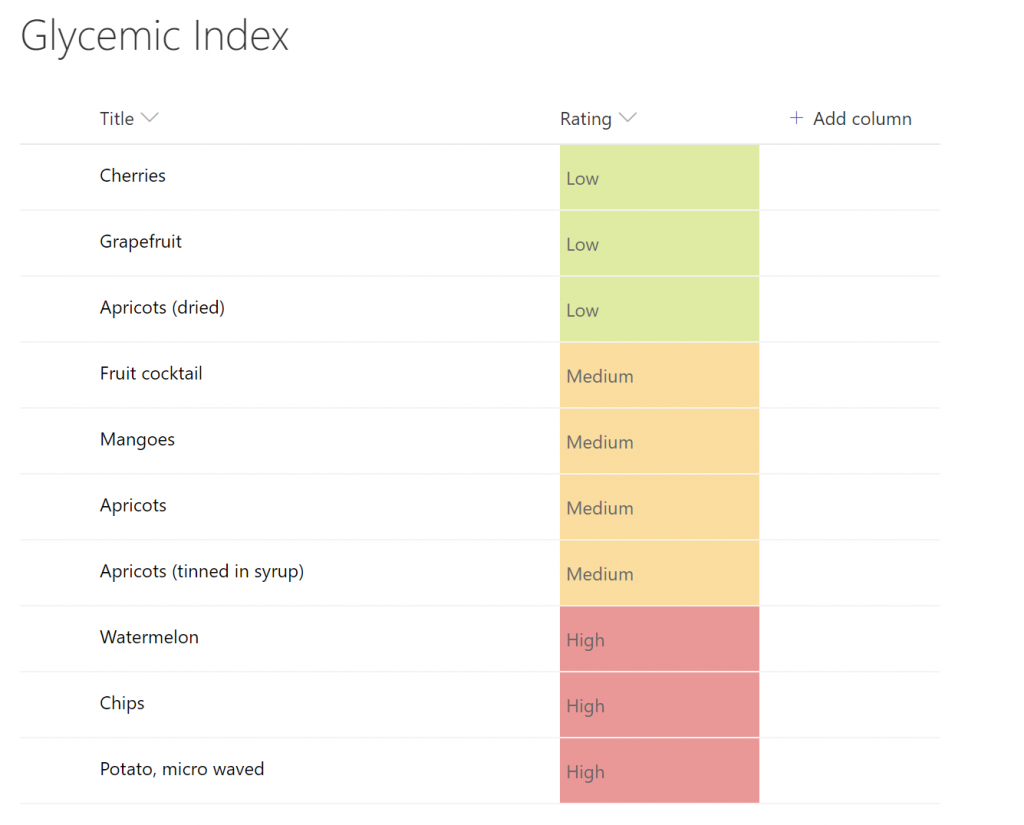
Ever try to sort SharePoint list items by Low, Medium, High instead of alphabetically? Here’s how to cheat. Works with any sort logic you want!
Note to self: next time you look for the default timezone in SharePoint, this is where the setting is.
When migrating from SharePoint on-premises to SharePoint Online/Office 365, you may find that some users have a checked-out file called `spcommon[1].png`. If you ask users about it, they’ll have no idea what you’re talking about.
As it turns out, this isn’t a bug. It is possible for users to check-out this file without knowing they did it.
This article describes some of the techniques and approaches I used to reverse engineer the out-of-the-box File Picker to create my own.
Today’s guest blogger, Hugo’s evil twin, will give you tips to make a migration project take as long as possible so that you can make as much money as possible while doing nothing.
I asked the SharePoint Developer Community what development tools they use on their workstations to develop SPFx solutions. They came through!
SharePoint Online’s maximum file URL path is 400 characters. Find out why you should plan your file migration to SharePoint so that the 400-character limit doesn’t cause issues.
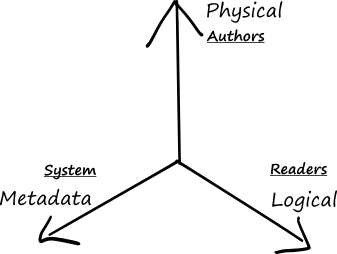
The physical dimension is for authors, logical is for readers. Find how the metadata dimension helps your users accomplish their goals.
“One size fits all” doesn’t work for Information Architecture. Especially not in #SharePoint. You need to create an IA that suits all your users while being able to adapt to your changing business needs. Find out why your first instinct for an Information Architecture may not be the right one.
What if you could set your #SPFx web part’s default properties based on a user’s name, language, role, or preferences when they add your web part to a page? How about changing the default based on the SharePoint environment, current language, or current date and time?
Find out about a cool helper function that makes it easy to combine CSS classes dynamically — and it is built-in your SPFx solution already!
This is an easy one, but I keep Googling it. When you create an SPFx web part, the default Property Pane automatically submits changes to the web part. There is no “Apply” button. But sometimes you don’t want changes to the property pane fields to automatically apply. All you have to do is to add this method in your web part class (just before getPropertyPaneConfiguration is where I like to place it): protected get disableReactivePropertyChanges(): boolean { return true; } When you refresh the web part, your property pane will sport a fancy Apply button! Property changes in the property pane will only get applied when users hit Apply. That’s it!
Learn how you can use the new SharePoint Hub sites with detailed step-by-step instructions
How to solve the “this property cannot be set after writing has started.” error when calling OpenBinaryDirect