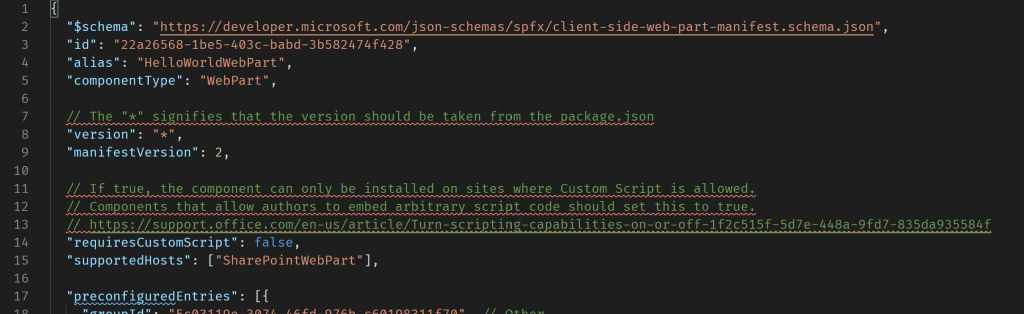
Introduction If you’re an SPFx developer who uses Visual Studio Code, you may have noticed that the JSON files that the Yeoman generator creates contain comments to help you understand how to configure your manifest. The only problem is: JSON files aren’t supposed to have comments. And Visual Studio Code likes to remind you of that when it sees comments in a JSON file. For example, when you open the manifest for your brand new SPFx web part, you’ll find these nasty error messages: An example of schema validation errors caused by comments I’m one of those people who can’t stand any validation errors or warnings. I know, I know, I’m weird. But it drives me insane!!! Luckily, Paul Schaeflein has a solution that he Tweeted this morning: In this super-quick post, I’ll show how to configure your Visual Studio Code to stop showing validation errors for comments in…
Edge Chromium lets you use different browsing profiles, but did you know that you could have custom profile images for each one? Here’ show.
Microsoft Lists will soon make it easy to create rules to react to changes in your lists. Find out what I’ve learned so far.
Get ready for Microsoft Lists!
Like chameleons, SPFx web parts can change colors to adapt to changing environments and blend in.
With a few lines of code and some knowledge of which semantic colors you can use, you can built awesome web parts that will look good no matter what theme (or theme variant) your site uses.
If you’re getting errors in modern SharePoint pages when trying to open a link in a new tab, read this.
In this post, I’ll show you how you can use SCSS pseudo-classes in your SPFx projects and configure stylelint so that it doesn’t give you any warnings.
This is an interactive post that allows you to customize the article to get a personalized list of commands you’ll need when contributing to a PnP repository on GitHub.
Find out how you can automatically synchronize your NodeJS package version with your web part solution version and display it in a web part’s property pane.
WIth some Word template know-how and Power Automate, you can dynamically generate documents in your business processes. Find out how!
The on-premises data gateway allows your cloud-based Power Platform services to access your on-premises data, such as databases, file shares, and SharePoint data. Find out how it works and how to use it.
Sometimes you just need to find your SharePoint Online tenant ID and you don’t have access to the Azure Admin center. It is so easy that it will take you longer to read this post than it will to get your tenant ID.
Find out how the Xbox Adaptive Controller gives everyone the opportunity to be
Here is a handy compatibility matrix telling you which version of SharePoint and SPFx work together.
In today’s post, we unearth an old SharePoint feature from 2009 and create a more contemporary version of it to help redirect users from your old on-premises SharePoint infrastructure to SharePoint Online.
Using Edge Chromium, you can open multiple browser windows as multiple Office 365 users. Here’s how to do it.
Making your first contribution to the SharePoint PnP community can be scary!
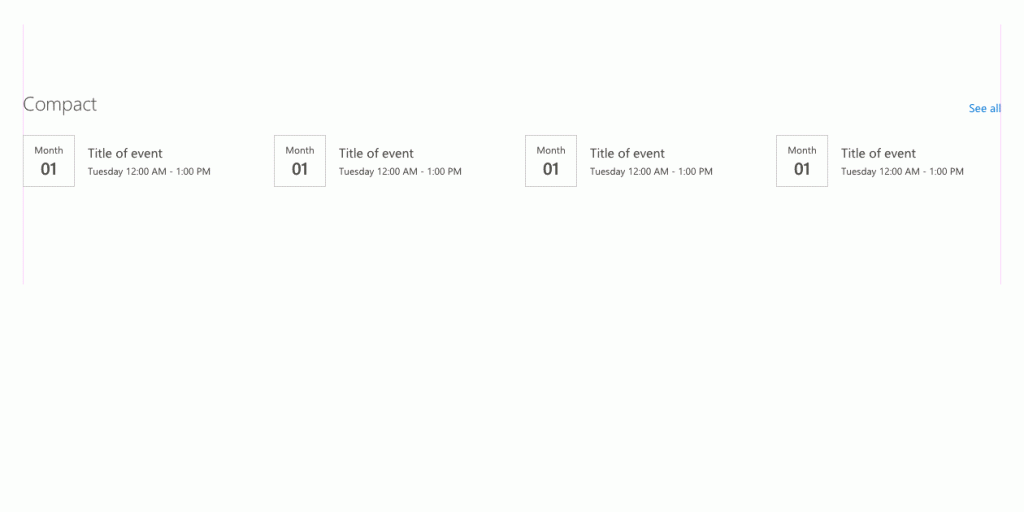
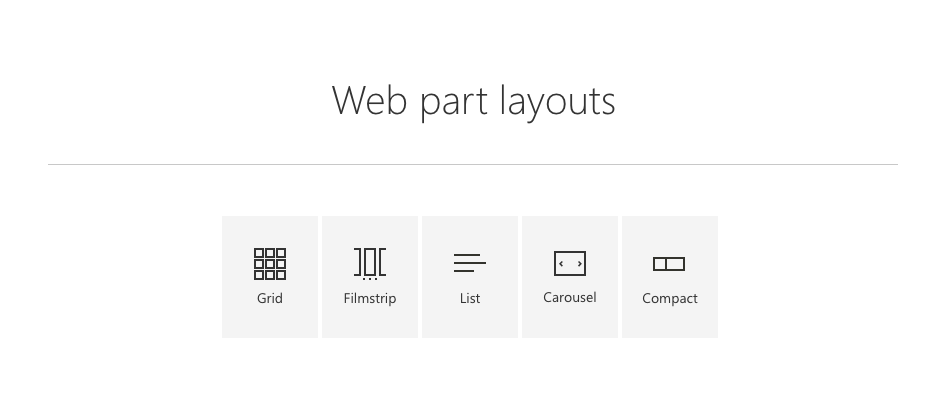
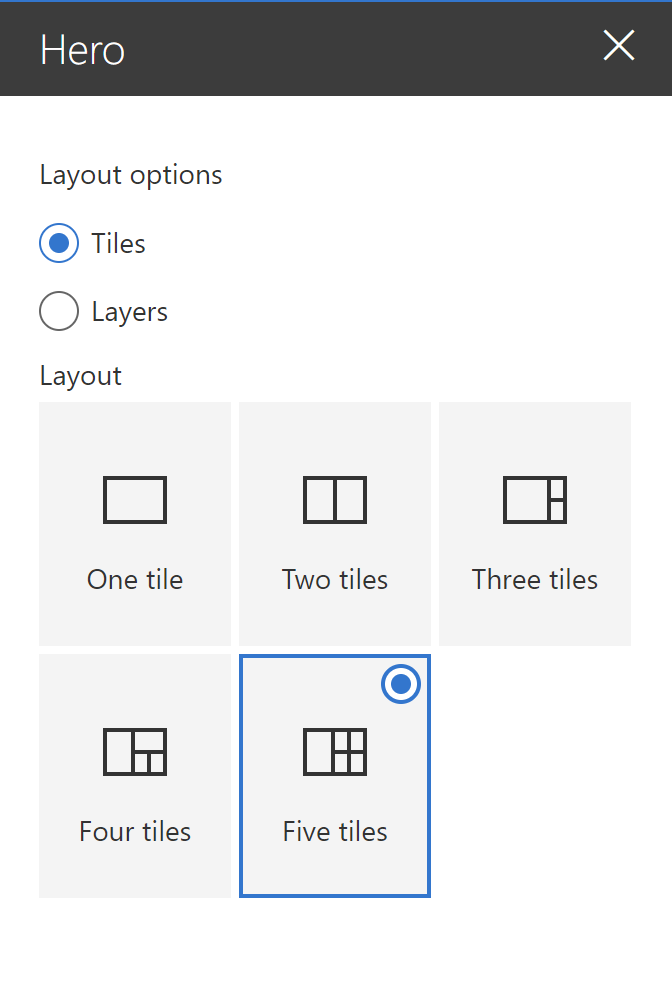
In today’s post in the web part layout series, we discuss the compact layout.
According to Microsoft documentation, you should be able to use a base64-encoded SVG image for your web part icon, but it hasn’t worked in a while. This article shows you how to use an embedded SVG image.
Here is a list of the most common SharePoint Developer community repositories and information to get started with each one.
In this part II, we actually create the Flow and import elements in SharePoint!
In this first part, we use Flow to parse an iCal feed that will be synchronized to a SharePoint event list.
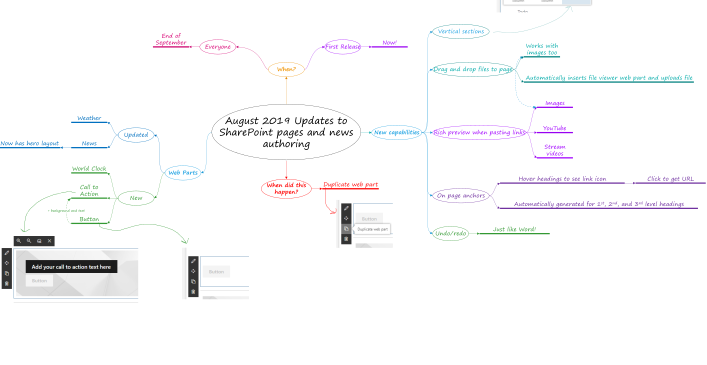
Updates for busy people are easy-to-read mind maps that save you from having to read super-long announcements.
Create a link to someone’s Delve profile using this interactive link generator.
If you want to try your hand at contributing to the Office 365 Developer Community and you aren’t familiar with GitHub, this interactive cheat sheet will give you detailed step-by-step instructions to get you started.
Making your first contribution to the Office Dev PnP community can be scary, but David Warner is here to help!
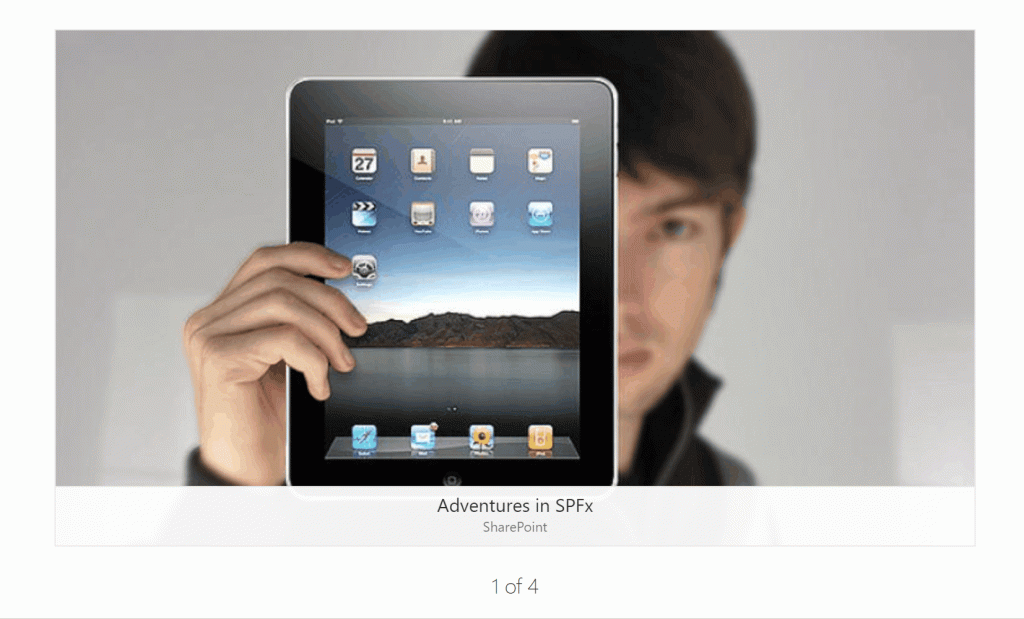
In this episode of my series about SharePoint Framework Design, we discuss the carousel layout.
For your next SharePoint low-fidelity wireframes, feel free to use this PowerPoint template I created.
Today, we’ll discuss how to use the filmstrip layout.
Sometimes you just want to define a CSS class in your `.scss` file but you don’t want SCSS to mangle the class name.
SharePoint uses a number of different layout types for web parts. How do you decide the best layout for your web parts, and how do you build such web parts? Part I.
To celebrate the release of the SharePoint Framework v1.9, I wanted to share this timeline that I created that highlights the SPFx Yeoman generator’s history since it first became available.
In this third article about property panes, find how to create image choice groups, conditional fields, and conditional groups.
Reactive and non-reactive web parts and displaying a loading indicator in the property pane.
When buying software, there are many hidden costs to consider.
In this post from our SharePoint Framework Design Series, we begin discussing how to create property panes.
Impulse buying is something that may be suitable for a pack of gum while you’re waiting to pack at the grocery store, but it should never be an option when it comes to enterprise applications.
Make an educated decision, and follow an acquisition model that will help you find the ideal solution for your organization’s needs.
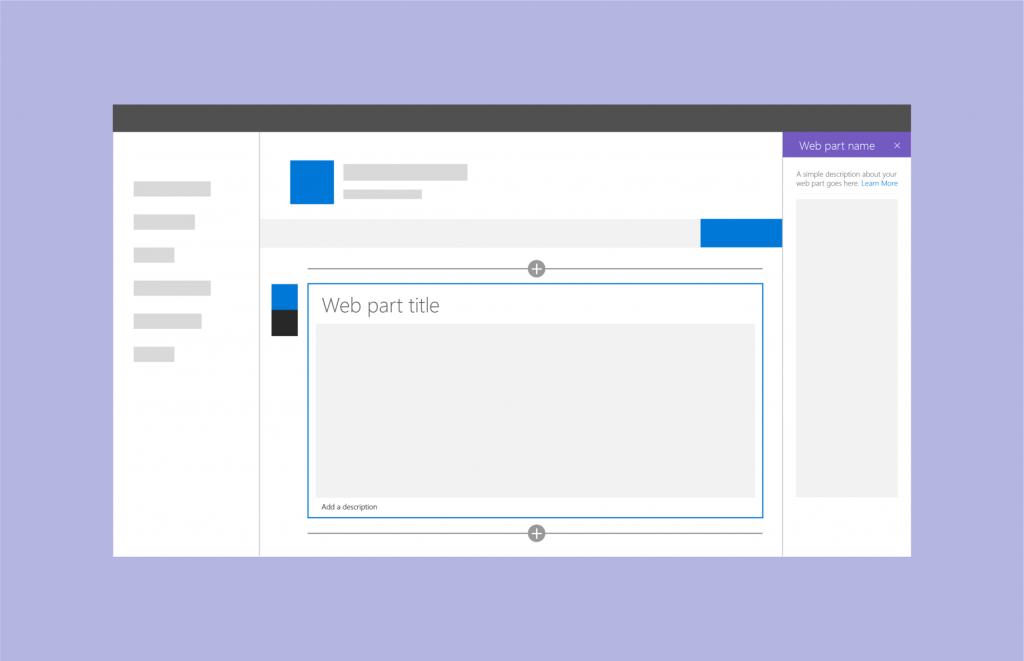
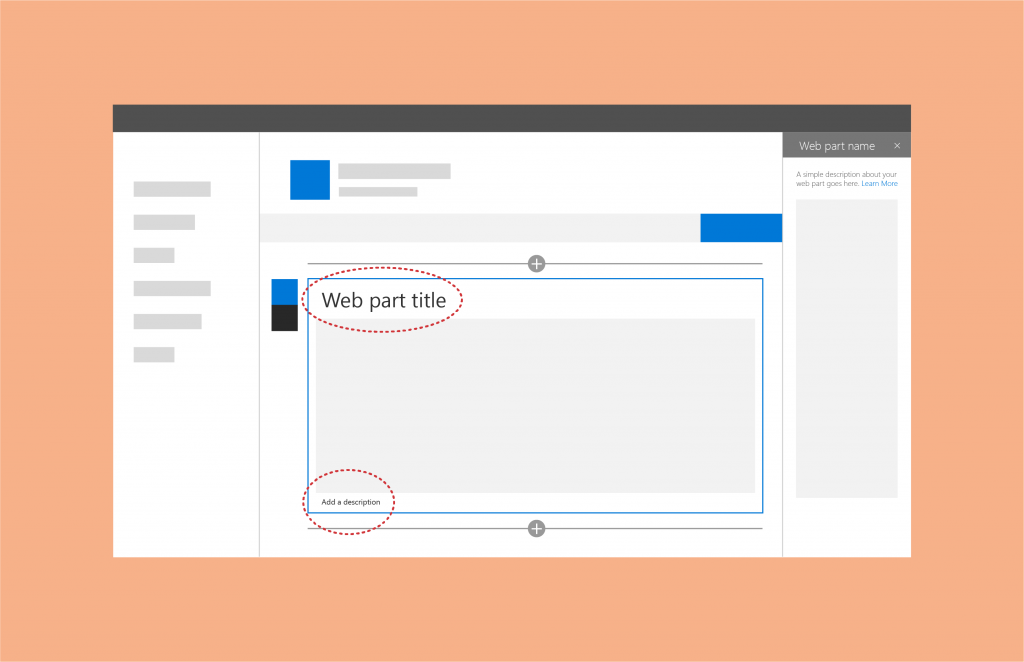
In this first real SharePoint Design series, we discuss how to add titles and descriptions to web parts to help users understand their purpose.
Dear future me: next time you look for this, I hope you’ll find this post in the top search results.
In this companion series to Microsoft’s SharePoint Framework Design, we’ll explore the various design elements of a SharePoint web part.
Flow supports scheduled flows, but unfortunately it does not know whether today is a statutory holiday or not. But you can teach it with the help of SharePoint!
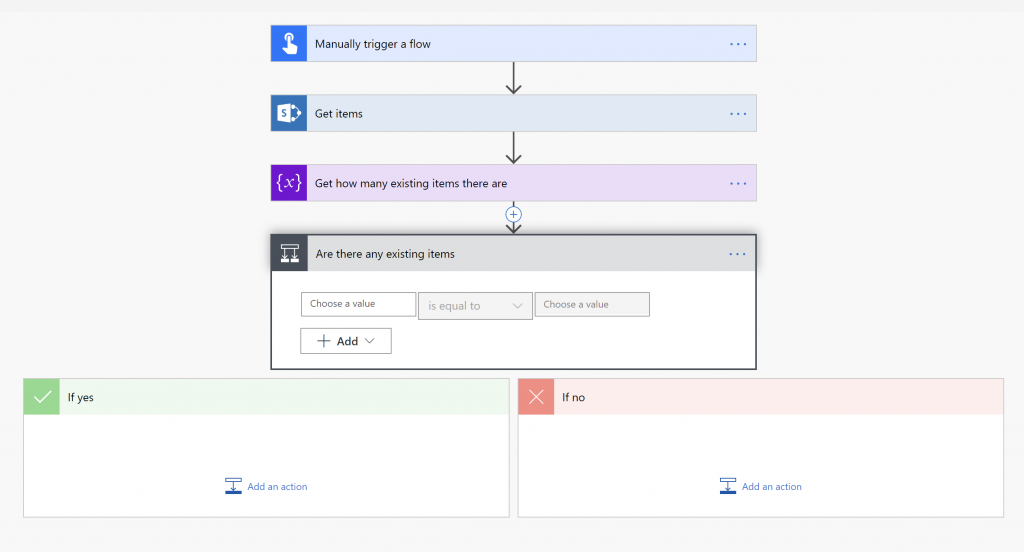
Now that we know how to use the SharePoint Get items action, let’s find out how many items got returned.
The Microsoft Power Platform provides an easy way to connect to SharePoint and retrieve items using Get Items. Find out how to use it within Flow.
Did you know that you can temporarily turn off telemetry calls on an SPFx workbench page to make it easier to analyze the page’s network traffic with a simple query string parameter? Find out how.
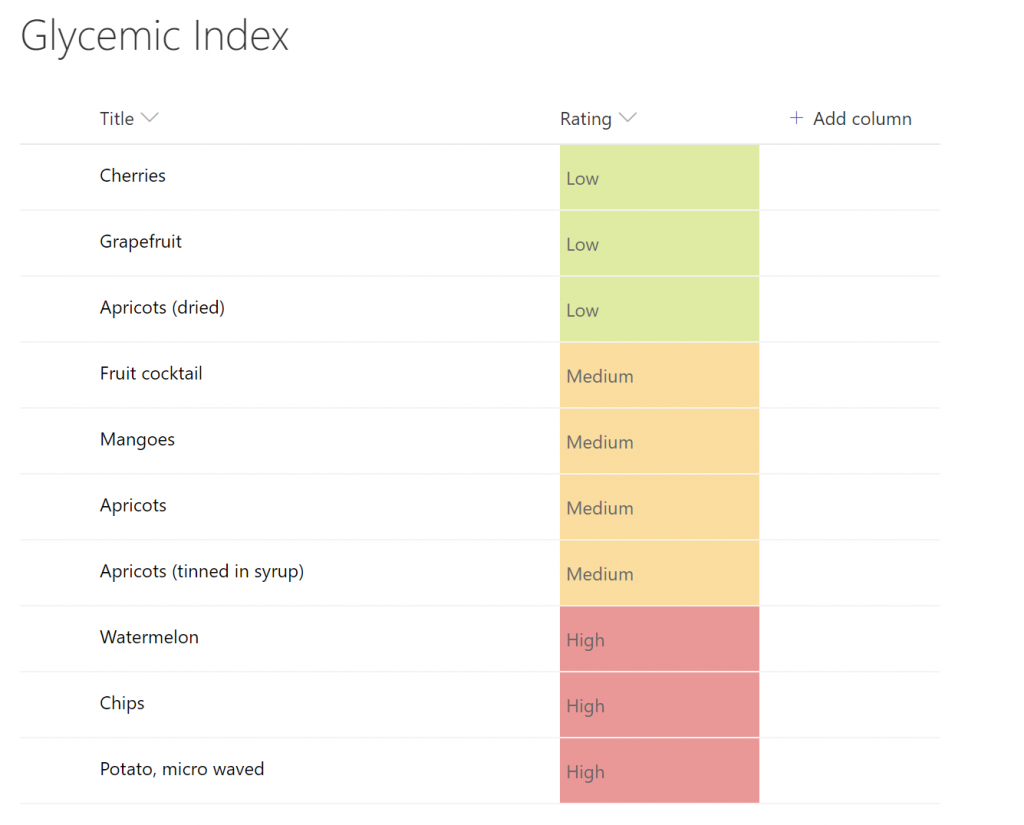
Ever try to sort SharePoint list items by Low, Medium, High instead of alphabetically? Here’s how to cheat. Works with any sort logic you want!
A while ago, I wrote an SPFx Application Customizer that allows you to insert custom CSS on your SharePoint modern pages and posted about it.
The solution is now a sample in the SharePoint SharePoint Framework Extensions Samples & Tutorial Materials repo.
I received lots of feedback, comments and questions about the article so I decided to write an updated article to answer the most frequently asked questions.
I have since updated the solution to SPFx 1.8 and created a simple automated deployment script to (hopefully) reduce issues.
Note to self: next time you look for the default timezone in SharePoint, this is where the setting is.
Welcome to the Office 365 Dev Community. I think you’ll like it here.
When migrating from SharePoint on-premises to SharePoint Online/Office 365, you may find that some users have a checked-out file called `spcommon[1].png`. If you ask users about it, they’ll have no idea what you’re talking about.
As it turns out, this isn’t a bug. It is possible for users to check-out this file without knowing they did it.
In this article, I convert a Javascript-only SPFx web part created by Eric Skaggs into a React SPFx web part. See if I do his example justice.